Tag "html"

Prosty formularz kontaktowy w PHP
Dzięki formularzowi wysłanie wiadomości będzie dla klienta szybsze, a strona w odbiorze bardziej profesjonalna.

Generator różnych rozmiarów favicony
Przyjrzymy się narzędziu, które utworzy za nas wiele plików z rozmiarami favicony pod np. Facebooka, Twittera, systemy mobilne iOS i Android.

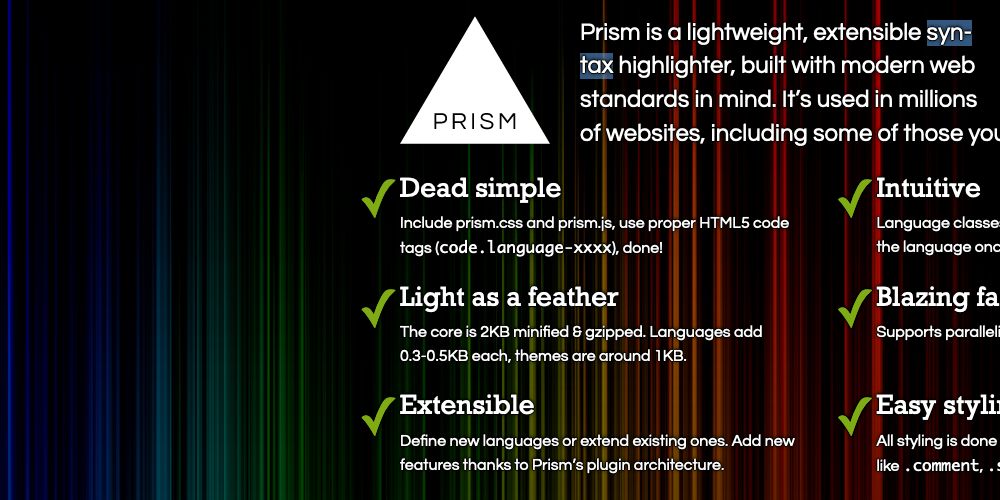
Kolorowanie składni kodu PHP, CSS, HTML, JavaScript - poznajcie Prism
Jak zaprezentować na stronie fragmenty kodu PHP, HTML czy CSS? Warto skorzystać z Prism, dzięki któremu otrzymamy pokolorowany kod.

Przekierowanie w PHP, JavaScript, HTML, .htaccess
Przekierowanie użytkownika z jednej lokalizacji do innej - jak to zrobić za pomocą HTML, .htaccess lub PHP?

Funkcja do obliczania cosinusów w PHP
Poniżej załączam funkcję napisaną w języku PHP do obliczania cosinusów, być może komuś się przyda. Warto publikować takie "zagadkowe porady".

Obrazek z pogodą na stronę - jak wstawić taki widget?
Dostępne są prognozy na dziś, jutro, kilka dni na przód. Można wybierać spośród wielu miast Polski. Oprócz tego możliwa jest personalizacja.

Własne strony błędów - jak to zrobić?
Sprawdźmy jak zrobić własne strony błędów, dopasowane do własnego szablonu, nawiązujące do naszej strony internetowej.

Jak sprawdzić poprawność kodu pocztowego?
Jak zweryfikować czy użytkownik podał poprawny kod pocztowy, czy zachował jego poprawną formę?

Przewijany pasek społecznościowy Facebook, Twitter, Google Plus
Sporo stron umieszcza tzw. "social slider". Jest to pasek, który cały czas jest widoczny dla użytkownika (nawet przewijając stronę w górę i w dół).

Prosty skrypt galerii zdjęć z efektem Highslide - wersja 2
Jak stworzyć silnik galerii zdjęć przy wykorzystaniu technologii Ajax do ich efektywnej prezentacji. Przedstawiam drugą wersję skryptu.
Ostatnie komentarze
- Walidacja numeru PESEL w PHP Mac, 18.04.2024, 14:51
- Zamiana znaków / klawiszy Z i Y na klawiaturze Sebastian, 12.04.2024, 23:42
- "Zawieszony" iPhone - nie reaguje na dotyk, jak go zresetować? Bartosz Stefanicki, 3.02.2024, 21:04
Najnowsze porady
- Wdrożenie certyfikatu SSL w WordPress Kategoria: WordPress
- Czym różni się WordPress.org od WordPress.com? Kategoria: WordPress
- Jak rozpocząć projekt w Laravelu? Kategoria: PHP + MySQL
Statystyki
-
193
Liczba porad -
1 990
Liczba komentarzy -
5
Narzędzi online