Kolorowanie składni kodu PHP, CSS, HTML, JavaScript - poznajcie Prism

Jak zaprezentować na stronie fragmenty kodu PHP, HTML czy CSS? Warto skorzystać z Prism, dzięki któremu otrzymamy pokolorowany kod.
Fragmenty kodów załącza w swoich wpisach wiele serwisów, warto jednak zadbać o to, by taki kod był czytelny i przejrzysty dla czytelnika odwiedzającego nasz serwis. Jest kilka technik i sposobów na osiągnięcie celu. Początkowo korzystałem z wtyczek do WordPressa, ale nie spełniały moich oczekiwań. Nie mogłem ich w pełni skonfigurować, nie kolorowały składni w pełni lub nie działały w ogóle.
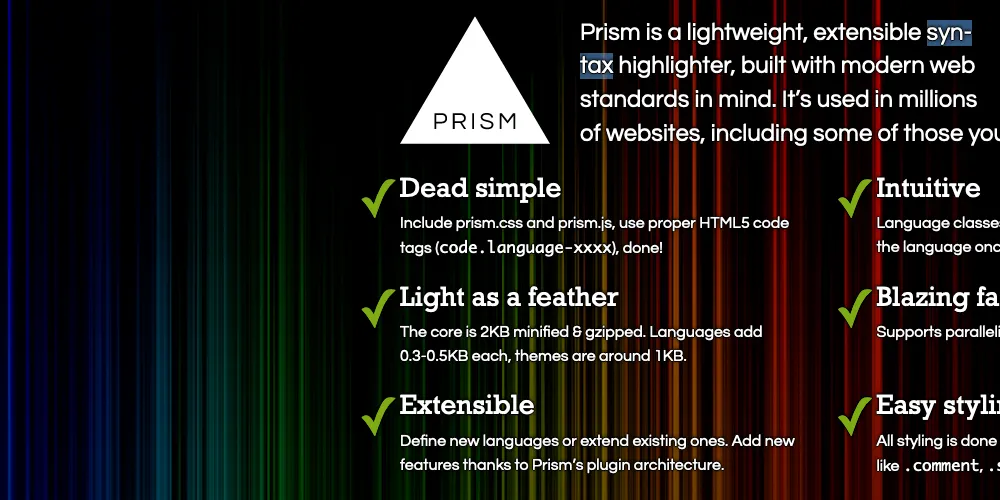
Poznajcie Prism
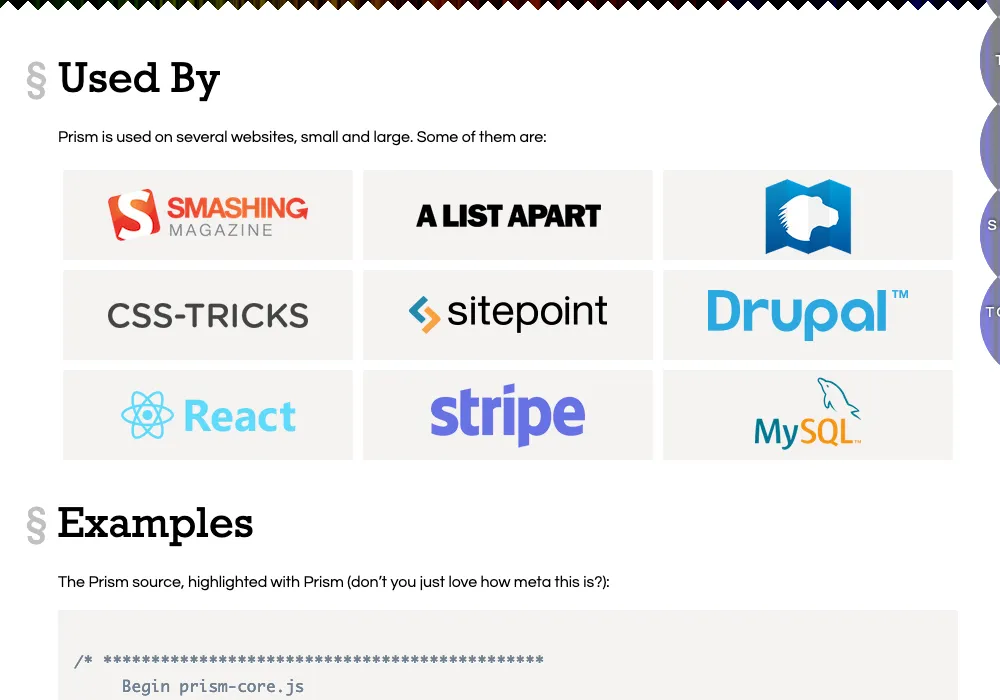
Po dłuższym czasie szukania znalazłem taki skrypt, z którego jestem bardzo zadowolony. Dlaczego? Bo jest czytelny, pokolorowany, działa z wieloma językami, jest używany przez duże serwisy, jest bezpłatny, lekki, konfigurowalny i zgodny z walidatorem. Tak można długo wymieniać.
Prism - bo o nim mowa, możemy zaimplementować na naszej stronie bezproblemowo. Piszę tak dlatego, bo cała operacja zajmuje dosłownie kilka minut. Do jego działania wystarczą dwa pliki - JavaScript i CSS.
Zapis w przypadku Prism wygląda następująco:
<pre><code class="language-css">p { color: red }</code></pre>
Jak zaimplementować Prism na stronie?
Aby "zainstalować" Prism na własnej stronie internetowej należy wejść na stronę http://prismjs.com. Następnie możemy się zapoznać z dokumentacją, bądź bezpośrednio pobrać Prism klikając w przycisk "Download" na samej górze strony.

Kolejnym krokiem jest wybranie języków, z których korzystamy - jeśli chcemy kolorować kod HTML, CSS, PHP czy SQL - to takie pozycje zaznaczamy a pozostałe możemy pominąć. Na koniec na dole strony mamy przycisk do pobrania kodu JavaScript i kodu CSS. Kod JavaScript nazwijmy prism.js a kod CSS nazwijmy prism.css.
Nazwy "HTML" nie odnajdziecie na liście. Jeśli jesteście zainteresowani kolorowaniem kodu HTML pozostawcie domyślnie zaznaczone "Markup".
Na naszej stronie dołączamy pobrane przed chwilą pliki w ten sposób:
<!DOCTYPE html>
<html>
<head>
<link href="prism.css" rel="stylesheet" />
</head>
<body>
<script src="prism.js"></script>
</body>
</html>
Przykłady wykorzystania
Sprawdźmy teraz jak to działa, jakie efekty można osiągnąć. Przykładowy kod CSS:
<pre><code class="language-css">p { color: red }</code></pre>
Powyższy kod da wynik:
p { color: red }
Przykładowy kod PHP:
<pre><code class="language-php"><?php echo 'Hello world!'; ?></code></pre>
Powyższy kod da wynik:
<?php echo 'Hello world!'; ?>
Dwa lekkie pliki sprawiły, że załączany kod we wpisach naszej strony będzie teraz pokolorowany. Do tego będziemy mieli kontrolę nad tym, jak dokładnie kod ma być pokolorowany i jak mają wyglądać boksy z kodem na stronie. Mam nadzieję, że porada się Wam przyda.
Kod w znaczniku <pre> powininen być sparsowany. Na itporady.pl znajdziesz taki skrypt w narzędziach online.
Kategorie: HTML + CSS, PHP + MySQL, WordPress. Tagi: #css, #html, #php, #javascript, #mysql, #kolorowanie kodu. Źródło obrazków: Pixabay, Font awesome.