W jakim edytorze pisać strony internetowe?

Wybór odpowiedniego programu jest kluczowy przy pisaniu kodu. Poniżej zestawienie najpopularniejszych edytorów, ich mocne strony i funkcjonalności.
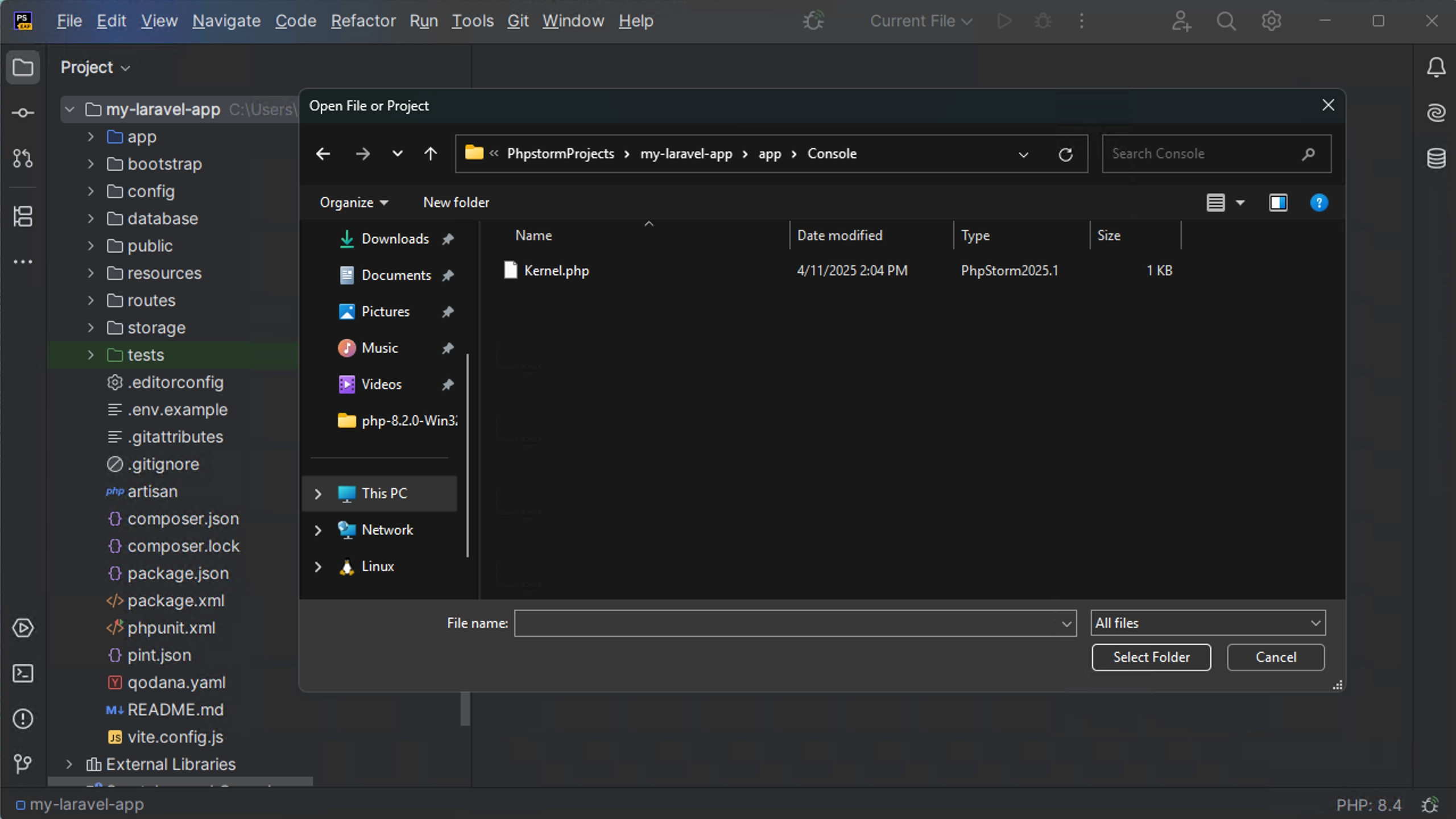
WebStorm / PhpStorm

Płatny edytor stworzony w 2010 roku przez JetBrains. Bardzo popularny i często używany w firmach. Profesjonalna propozycja zarówno do backendu, jak i frontendu.
- Zaawansowany edytor dedykowany do frontendu / backendu,
- Analiza i refaktoryzacja kodu,
- Wbudowany terminal, debuger, obsługa GIT,
- Wsparcie AI przy pisaniu kodu.
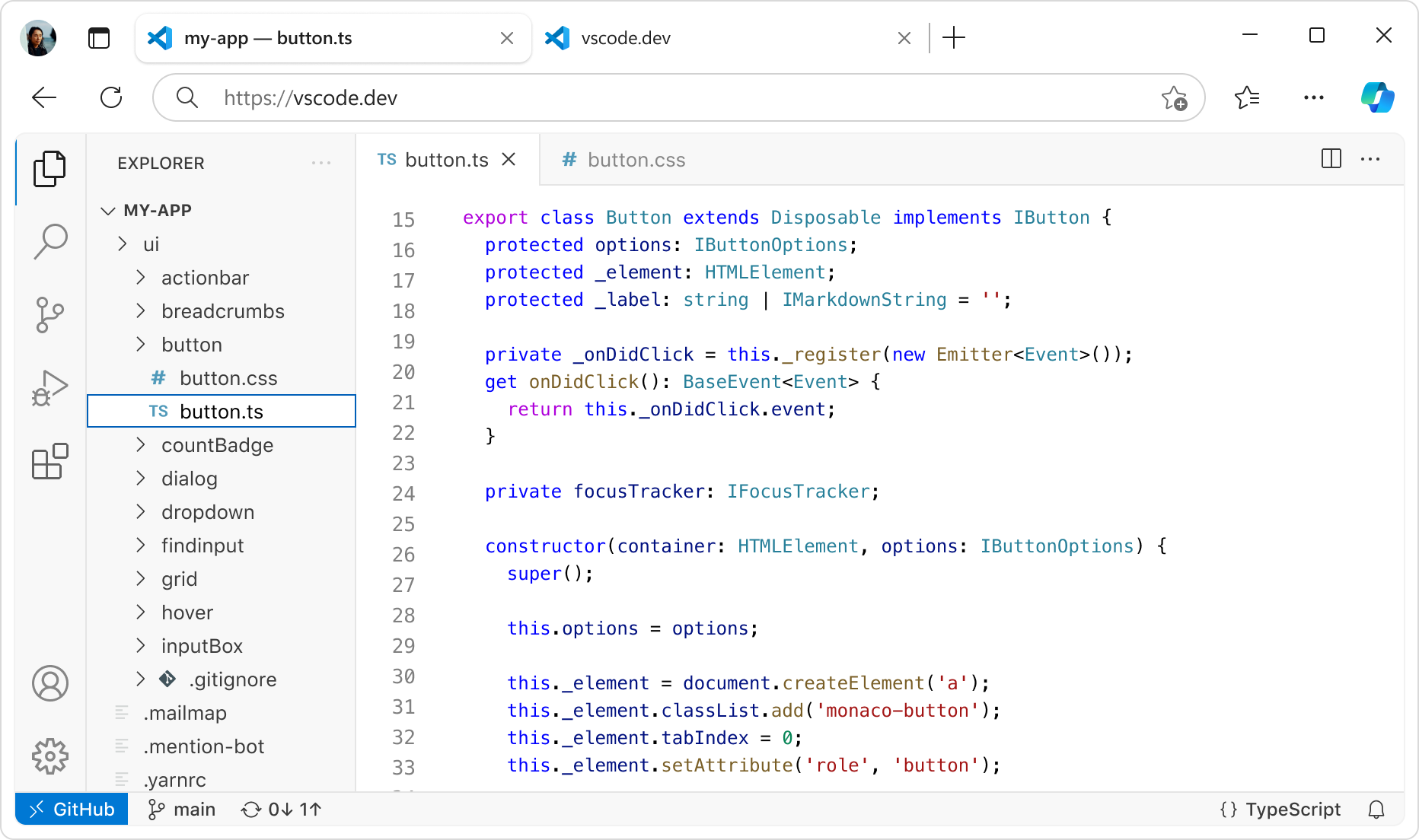
Visual Studio Code (VS Code)

To najpopularniejszy edytor kodu stworzony w 2015 roku przez Microsoft. Jest darmowy, szybki i można go rozbudowywać dużą ilością dostępnych rozszerzeń.
- Szybki i lekki,
- Duży ekosystem wtyczek, które rozszerzają funkcjonalność programu,
- Wsparcie dla HTML, CSS, JavaScript, PHP, Python,
- Wbudowany terminal, debuger, obsługa GIT,
- Podgląd na żywo stron (dzięki dodatkom jak Live Server),
- Inteligentne podpowiedzi i autouzupełnianie kodu.
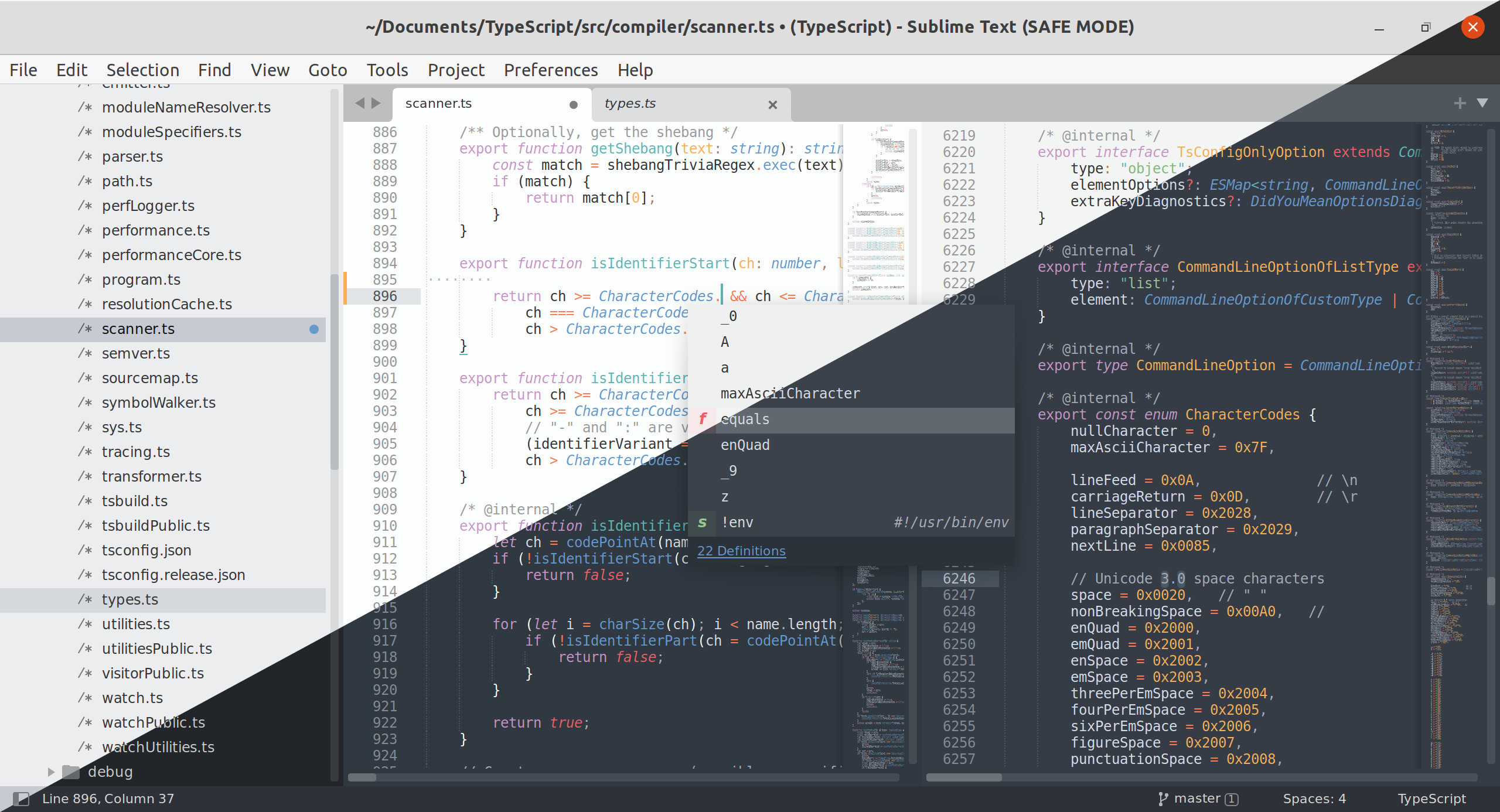
Sublime Text

Szybki i prosty w obsłudze edytor, który jest płatny. Stworzony przez Jon Skinner z Sublime HQ w 2008 roku. Posiada nieograniczoną wersję testową.
- Minimalistyczny i szybki w działaniu interfejs,
- Obsługa wielu języków,
- Edycja wielokrotna (multi-cursor),
- Możliwość rozbudowy przez pakiety,
- Szybkie wyszukiwanie w projekcie "Goto Anything".
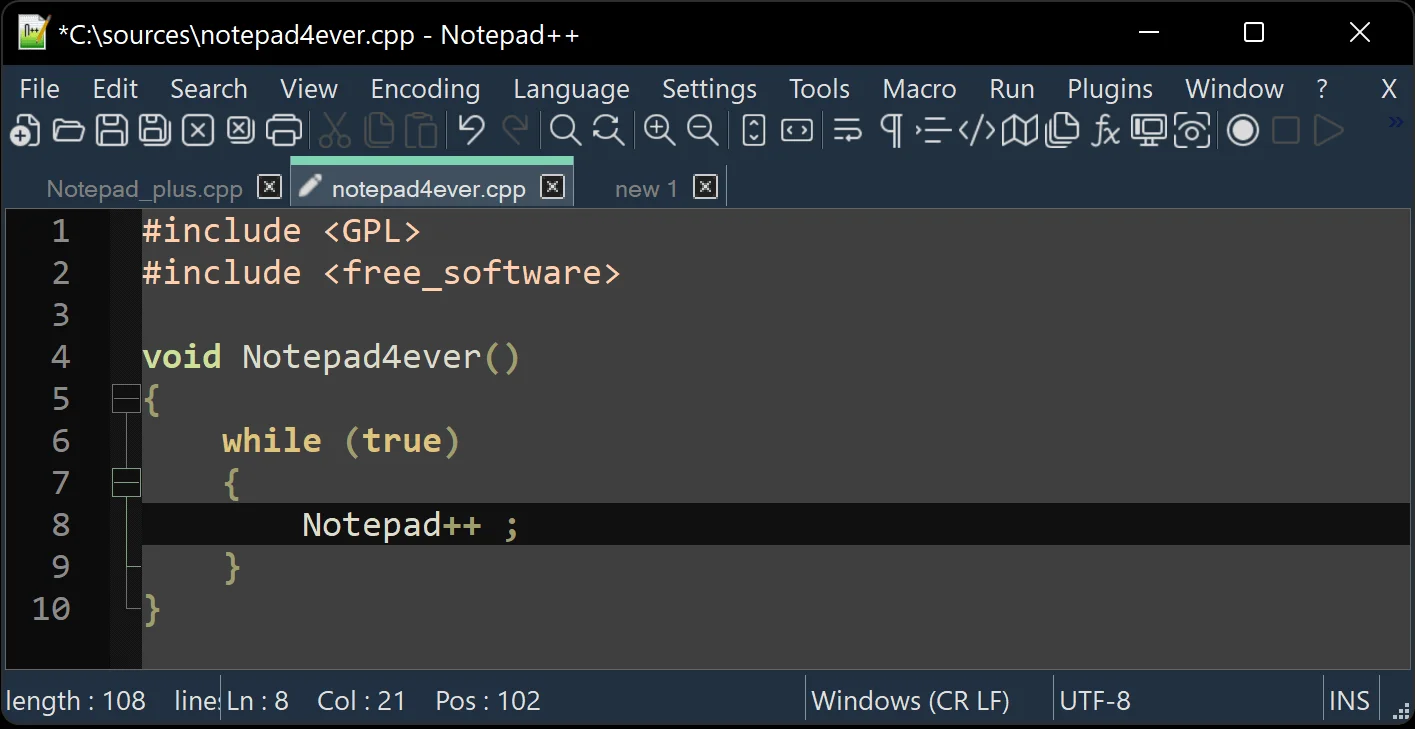
Notepad++

Program, który wygląda na pierwszy rzut oka jak zwykły notatnik systemowy z Windowsa. Stworzony przez Don Ho w 2003 roku. Wyróżnia się jednak dobrym wsparciem do edycji kodu. Pisaliśmy o nim już także na łamach itporady.pl - "Podmieniamy systemowy notatnik".
- Obsługa ponad 50 języków programowania,
- Minimalizm,
- Działa szybko na słabszym sprzęcie.
Niewspierane, ale popularne edytory
Poniższe edytory nie są już rozwijane, ale są w dalszym ciągu na tyle popularne, że warto o nich wspomnieć:
Atom
Program nie jest już rozwijany, ale dalej jest popularny. Stworzony w 2014 roku przez GitHub (obecnie Microsoft).
- Otwartoźródłowy i darmowy,
- Zintegrowana obsługa GIT i GitHub,
- Wiele motywów i wtyczek do dostosowywania środowiska,
- Konfigurowalność.
Brackets
Program nie jest rozwijany od 2021 roku, ale dalej jest popularny. Stworzony w 2014 roku przez Adobe.
- Zaprojektowany do frontendu, dobre wsparcie dla HTML, JavaScript i CSS,
- Funkcja szybkiej edycji CSS (inline editor),
- Live preview - podgląd na żywo w przeglądarce.
Podsumowanie
Warto wypróbować kilka edytorów, skorzystać nawet z wersji próbnych, aby przekonać się na własnej skórze który edytor najbardziej spełni nasze własne potrzeby. Z jakiego edytora korzystacie i który jest godny polecenia?
Kategorie: HTML + CSS, Linux, PHP + MySQL, Windows, macOS. Tagi: #program. Źródło obrazków: Pixabay, Font awesome.