Paginacja (stronnicowanie) w WordPress

Domyślnie WordPress wyświetla linki "Poprzednia"/"Następna strona". Jak wyświetlić rozszerzoną paginację z numerami stron?
1. Pobieranie i instalacja
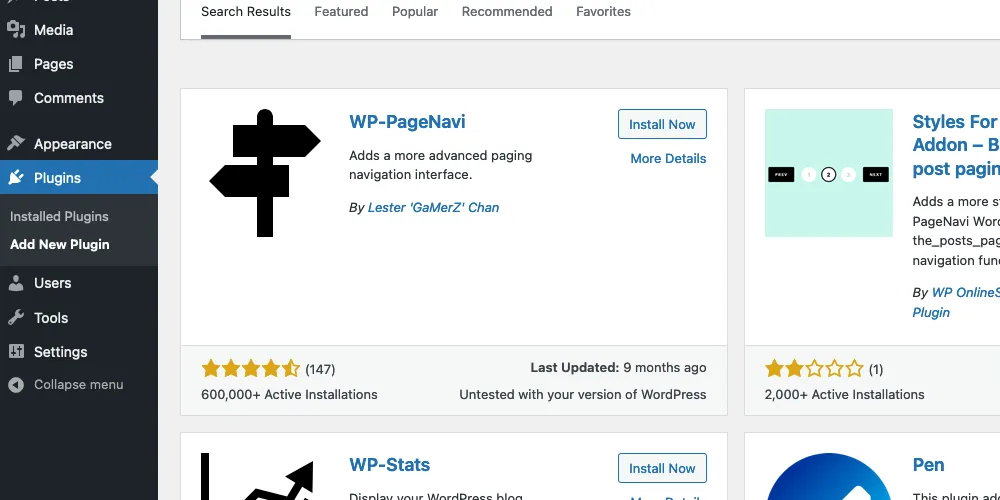
Aby osiągnąć coś w stylu zaprezentowanego powyżej przykładu, skorzystamy z darmowego pluginu, autorstwa Lester Chan'a: WP-PageNavi.
- pobieramy wtyczkę (wordpress.org/extend/plugins);
- rozpakowujemy,
- wgrywamy na serwer (www/wp-content/plugins/),
- na końcu aktywujemy wtyczkę.,
Można także pobrać, zainstalować i aktywować wtyczkę z poziomu panelu administracyjnego (panel > wtyczki > dodaj nową > szukaj).
2. Edycja i konfiguracja
Teraz będziemy musieli dodać/usunąć kilka linijek kodu w następujących plikach: index.php, categories.php, search.php etc. Wyszukujemy dotychczasowy kod (coś na wzór poniższego):
<?php next_posts_link('Poprzednia strona') ?>
<?php previous_posts_link('Następna strona') ?>
Nadpisujemy na:
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
Teraz powinna pojawić się paginacja, jak zapewne zauważyliście nie jest to nic skomplikowanego. Ewentualne problemy możecie zgłaszać w komentarzach.
Kategorie: WordPress. Tagi: #skrypty, #wordpress, #Wtyczka. Źródło obrazków: Pixabay, Font awesome.